Pro Natura Web-Refresh
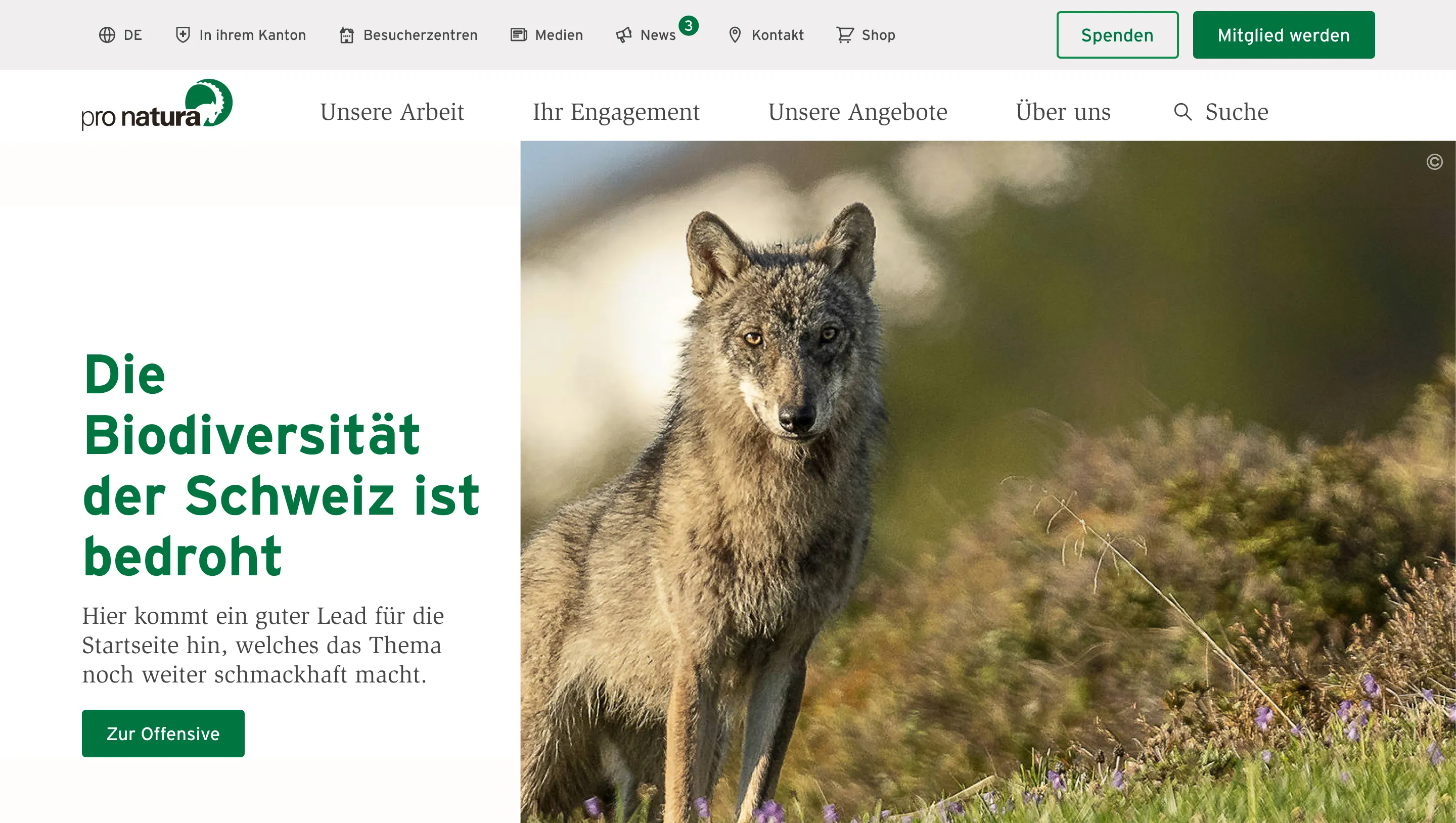
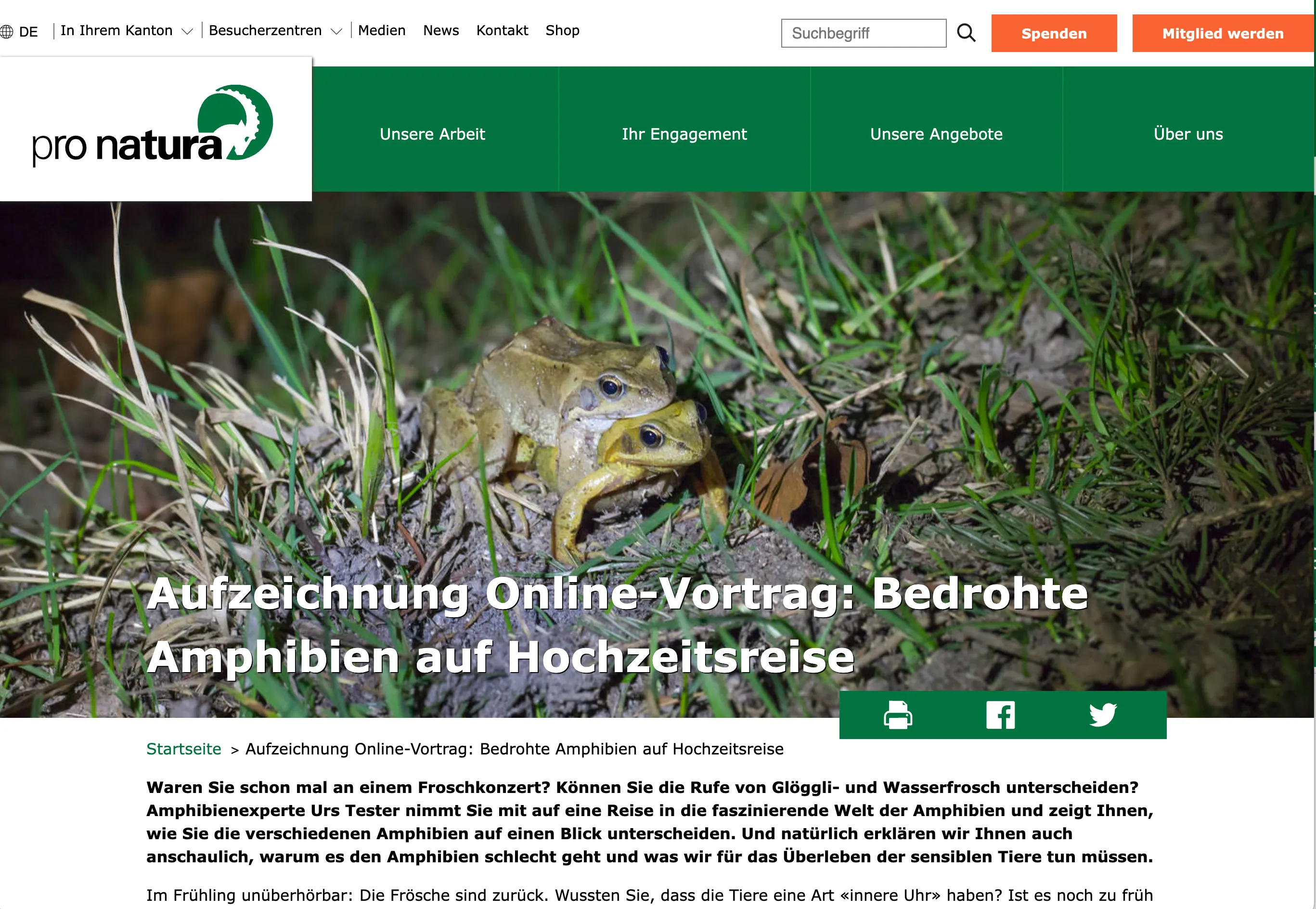
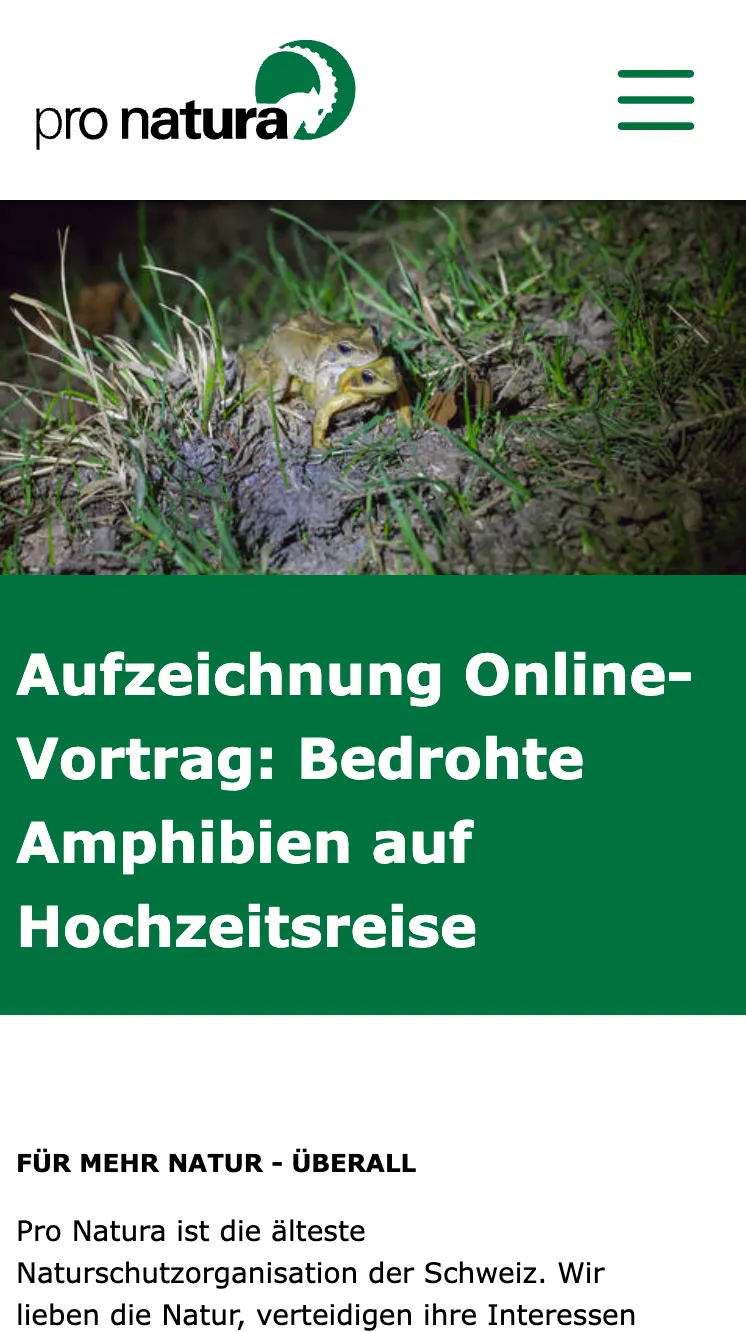
Relaunch des digitalen Auftritts von Pro Natura
Zur WebseiteFakten
Verantwortung: Design Entwicklung, Web
Werkzeuge: Figma, Webflow, Codepen
Drupal Backend: Zehnplus
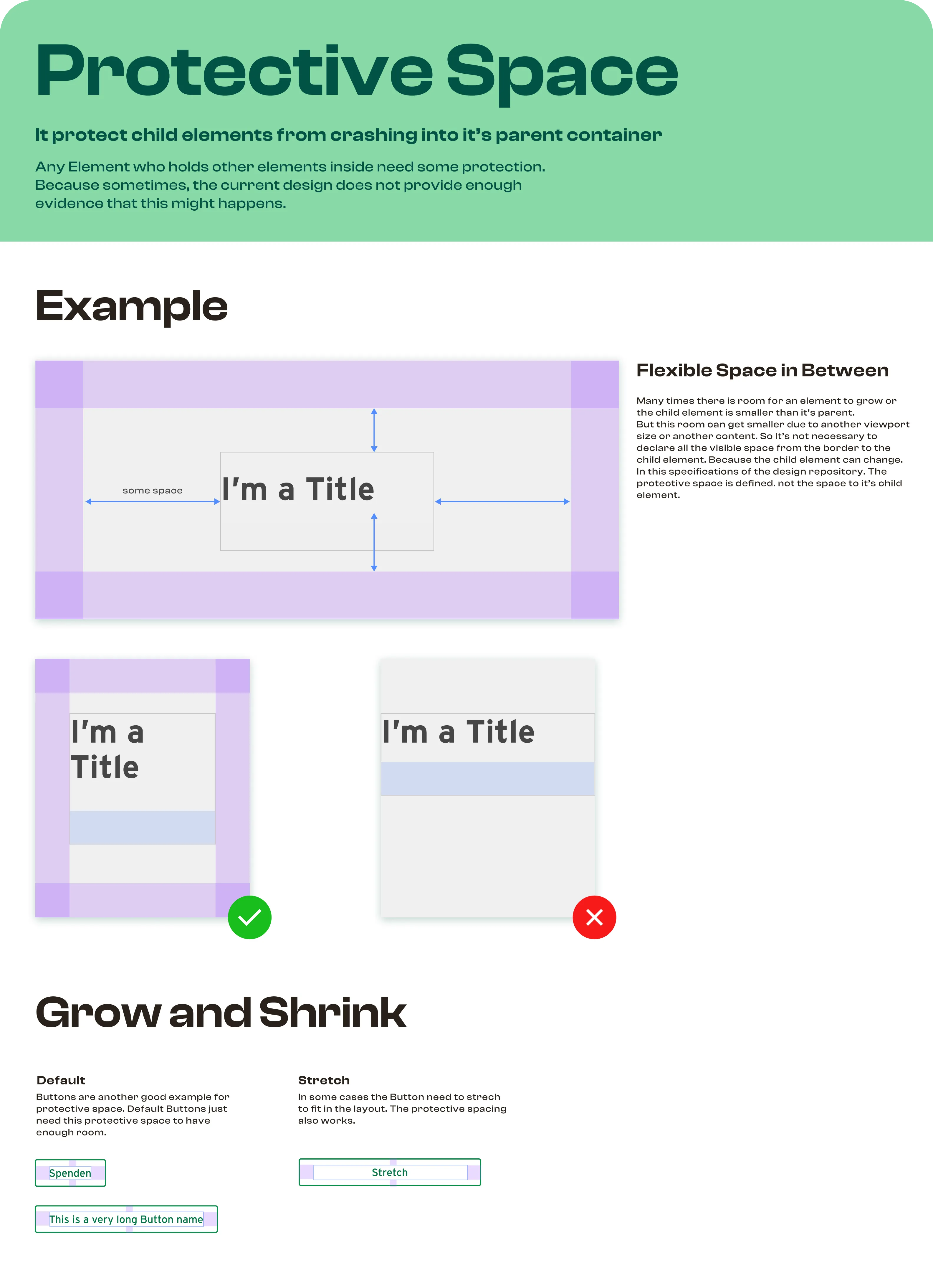
Rückbezügliche Design Dokumentation
Pro Natura hat 27 Webseiten mit über 1500 Seiten in vier Sprachen.
Alles von Grund auf neu zu machen, war nicht ihr Ziel. Vielmehr wünschten sie sich eine integrative Design-Lösung, welche sich in das bestehende System einfügt und von dort aus wächst. Keine leichte Aufgabe.
Diskurs und technischer Abgleich im Fokus
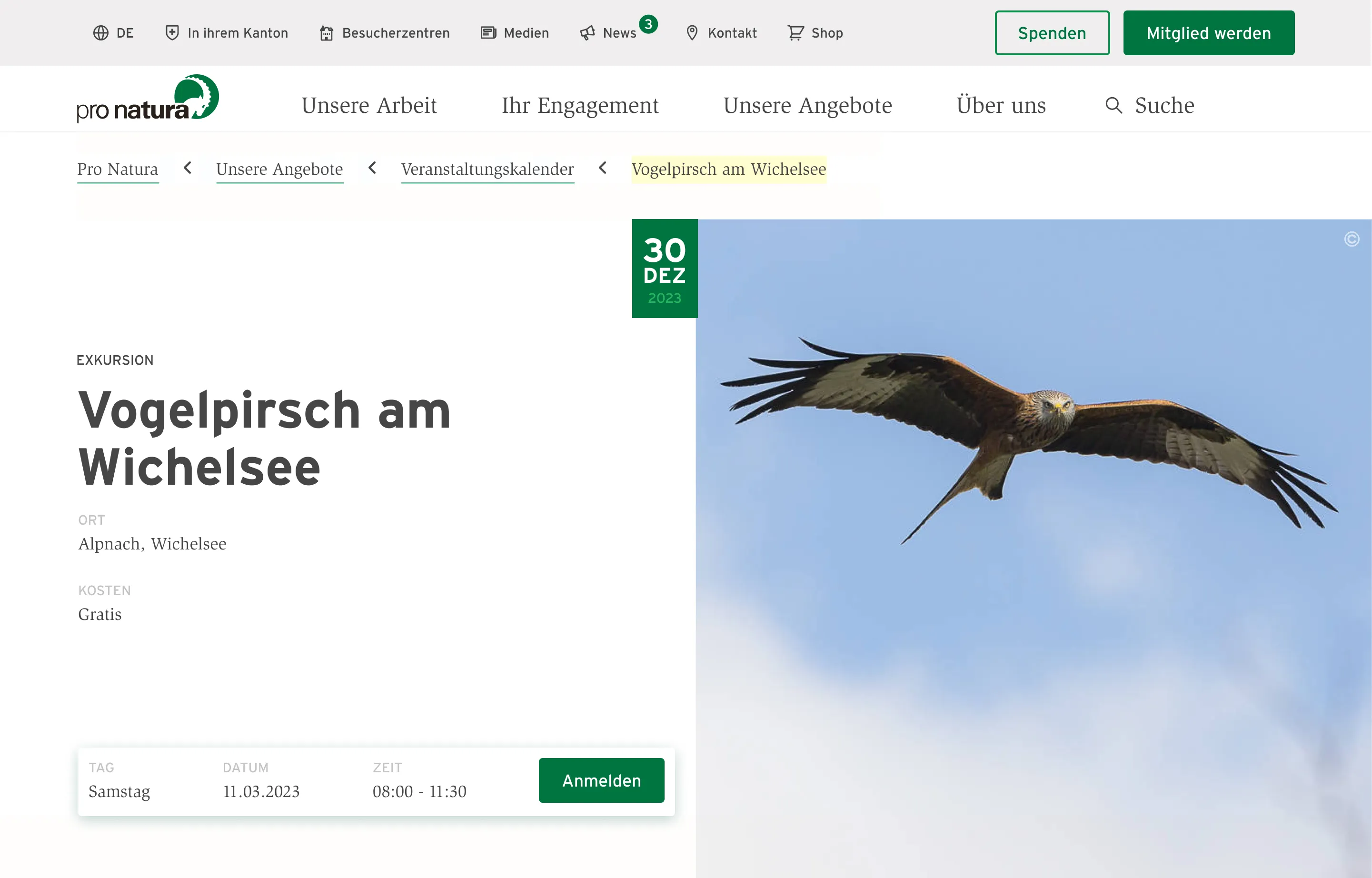
Um eine solide Designlösung zu entwickeln, steht der Diskurs im Vordergrund. Zentrale Aspekte wie der CMS-Aufbau und die Editoren-Nutzung werden mit einer optimierten Benutzererfahrung und einem integriertem Corporate Design vereint.



Die alte Webseite hat ihre UX-Probleme und sah nicht mehr sehr modern aus.


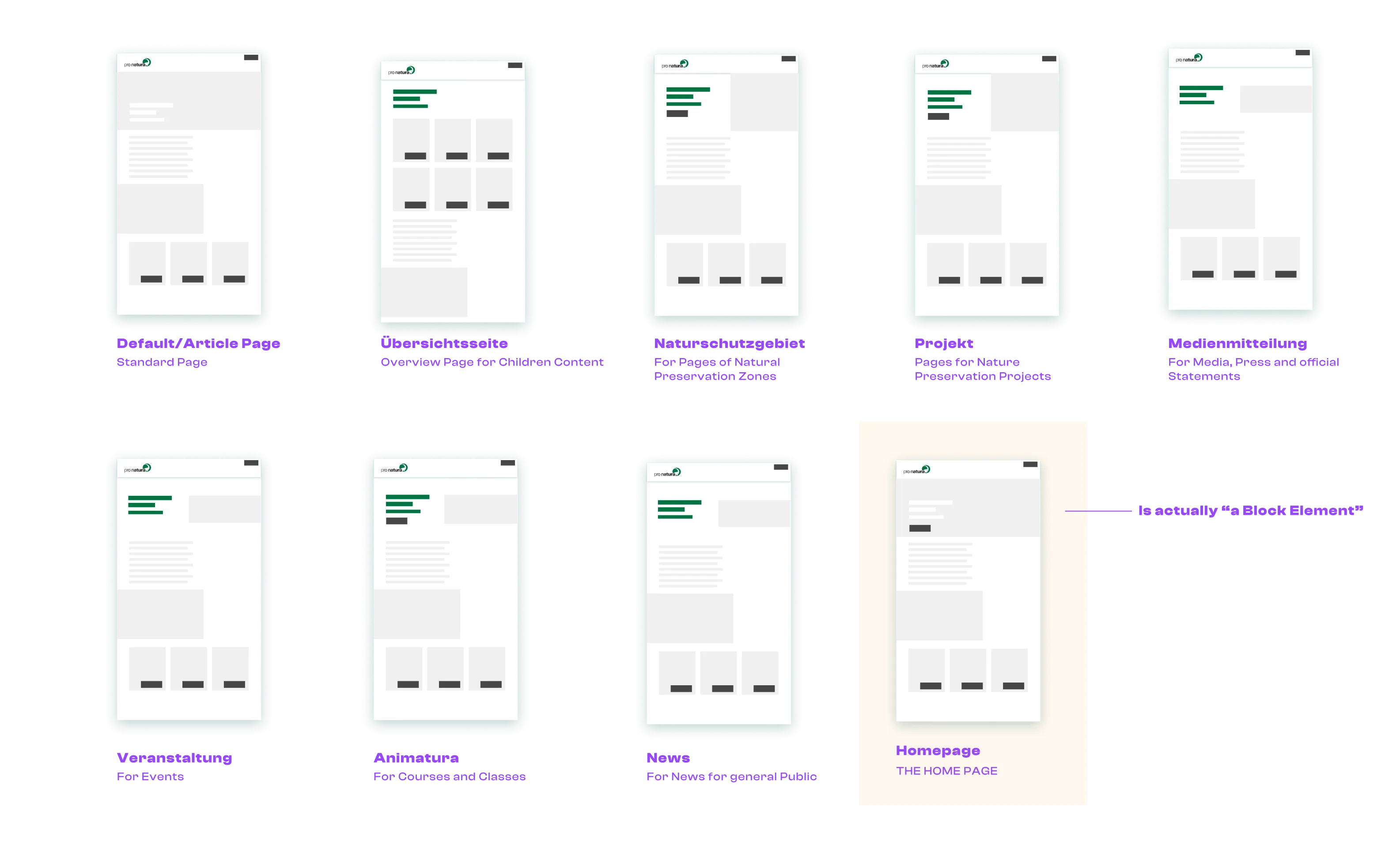
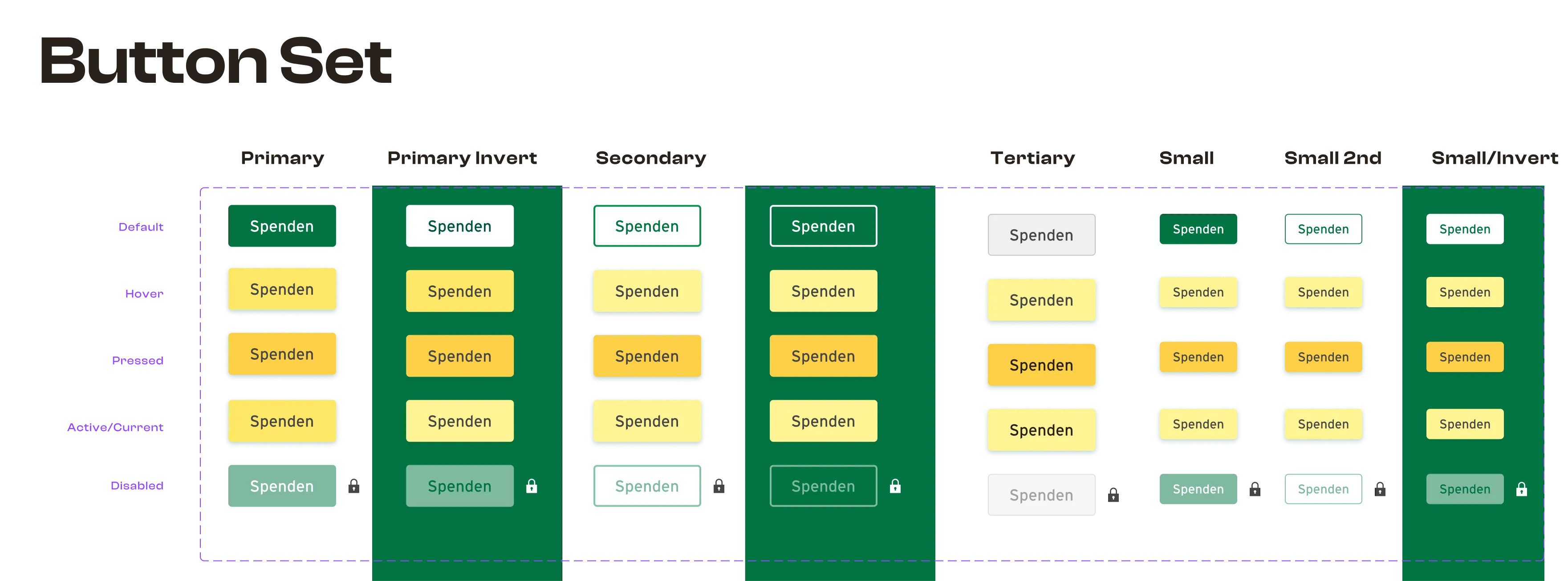
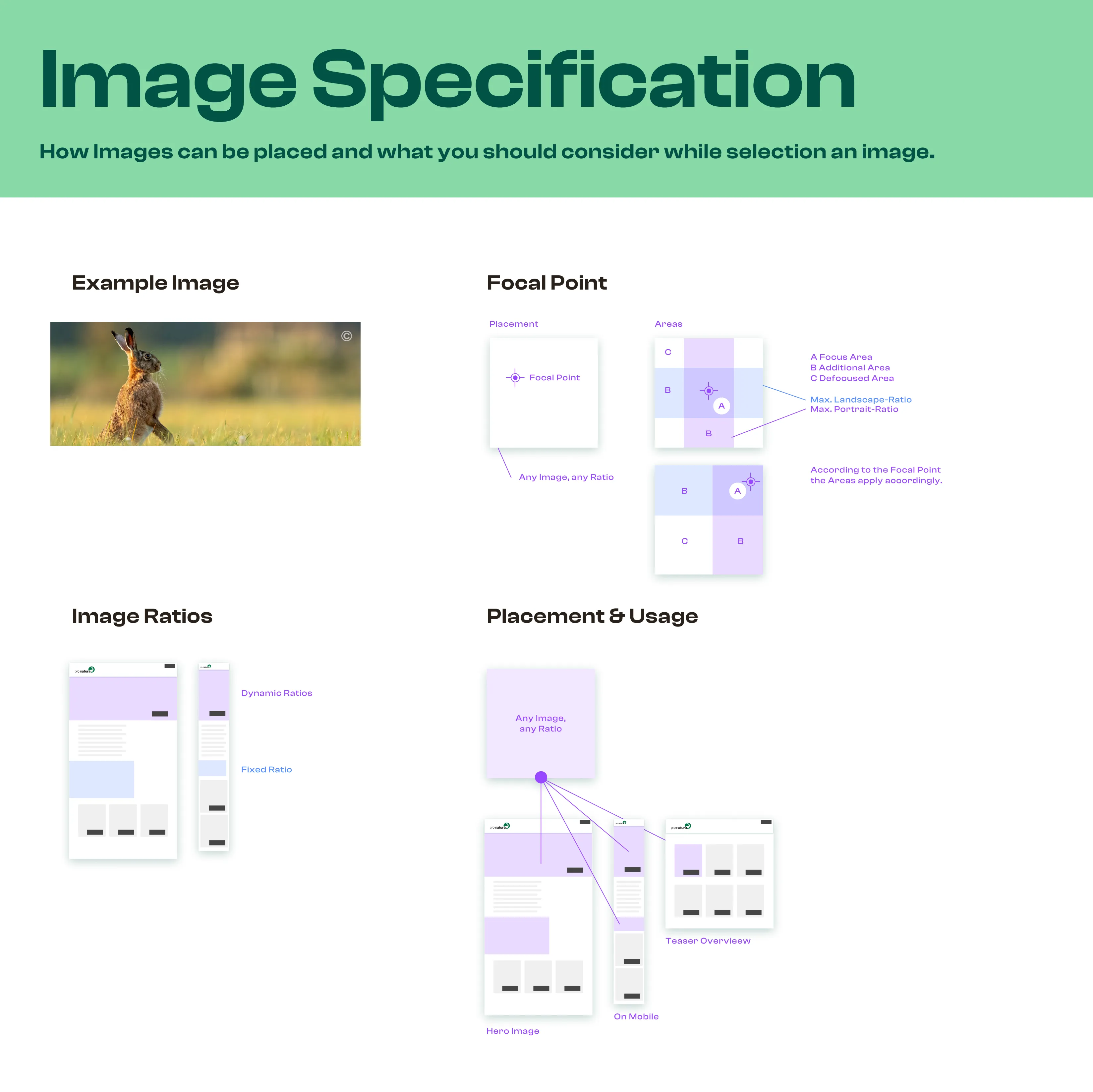
Design Repository
Das gesamte Layout wird in seine Bestandteile aufgeteilt. Nach dem Atomic Design Prinzip werden die Komponenten und Elemente definiert. Ein interaktives Webdesign beinhaltet viele Aspekte, welche in der Prototyping Phase mit Figma nicht sichtbar sind, sondern erst in der Front-End Umsetzung oder gar in der Inhaltskuration zutage treten. Diese Aspekte zeigte ich auf schematische Art bereits während des Prozesses.


Wir nutzten verschiedene Werkzeuge für diese Umsetzung
Figma
Das Designprogramm für UX/UI Design. Darin werden die Komponenten neu gestaltet und die wesentliche Arbeit gemacht.
Zeroheight
In Zeroheight werden die fertigen Design-Elemente dokumentiert. Hier soll später der Code für die einzelnen Elemente abgelegt werden. Damit es von einem Design-Repository zu einem Design-System wächst.
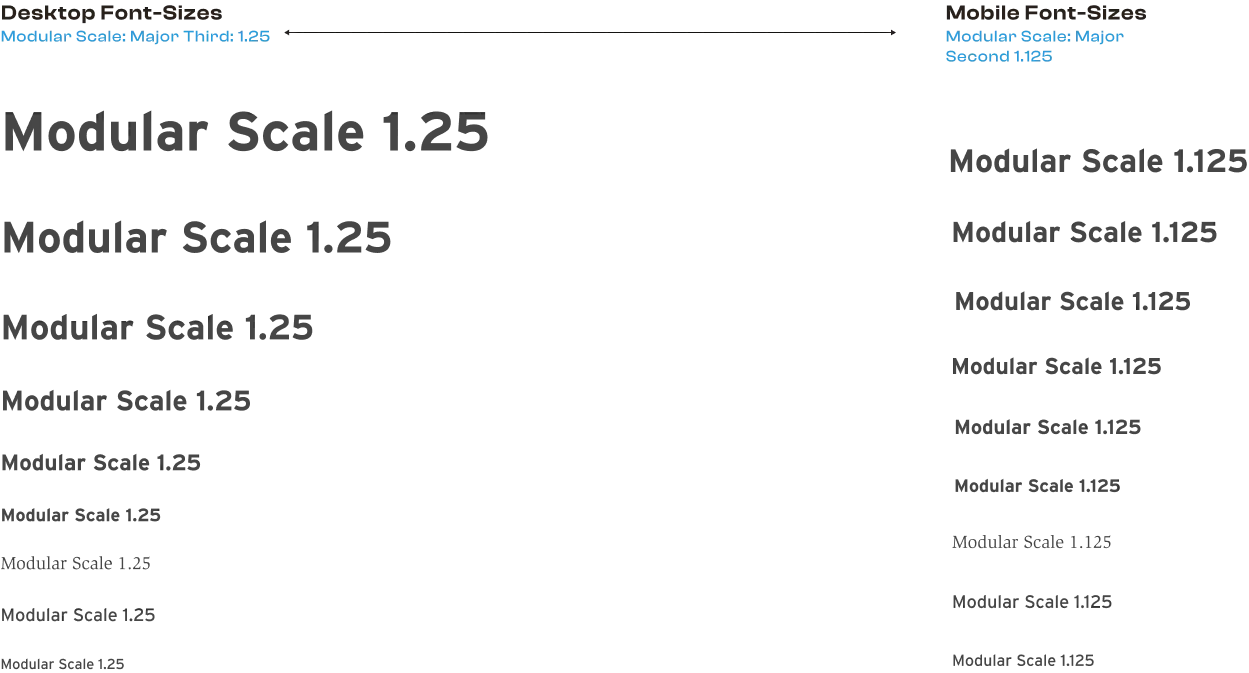
Codepen
Auf Codepen werden CSS spezifische Aspekte vorbereitet und verlinkt. So können z.B. eine dynamische, modulare Schriftgrösse definiert werden. Also Dinge, welche das statische Figma nicht kann.
Webflow
Mit Webflow werden gewisse Layout-Aspekte getestet, um gewisse Verhalten der Webseite besser zu verstehen.
Redmine
Ein Ticketing System, um all die Tasks an die Entwicklung weiter zu geben und dessen Umsetzung zu priorisieren.
Slack
Zur direkten Kommunikation zwischen allen Projektpartner nutzen wir Slack als Chat-App.
Drupal
Das CMS war und ist noch Drupal für die Pflege aller Inhalte.